《photoshop CC》電線を消してみよう
せっかく良い写真が撮れたのに電線が邪魔をして、写真の魅力が半減!
もったいないですよね。
今回はスタンプツールなどを使って邪魔な電線を消してみましょう。
風景写真でも建築写真でも使えるテクニックですので、ぜひ覚えましょう。
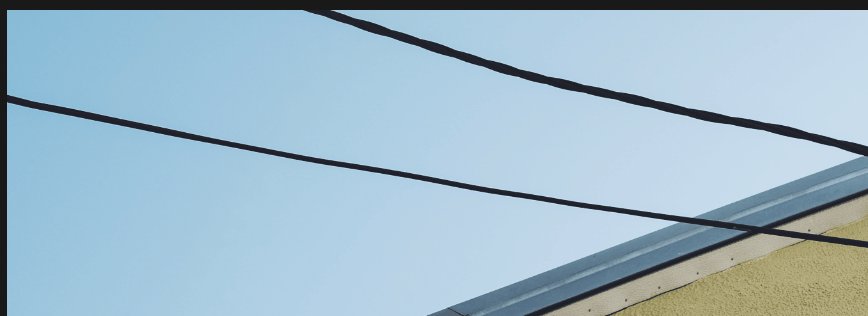
今回、使用する元写真はこちらです。

可愛いお家ですが電線が邪魔をしていますね。
まずは空の電線を消していきいましょう
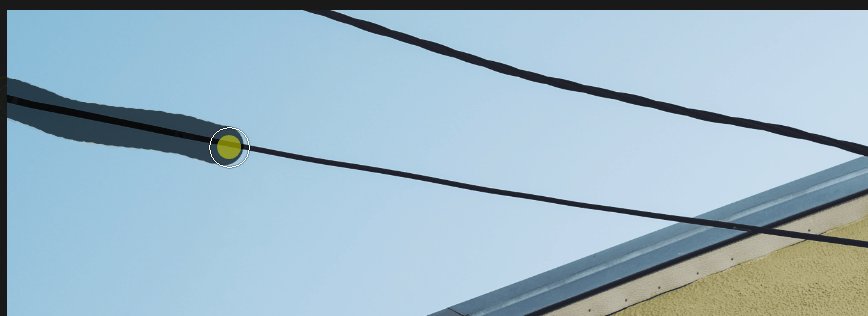
空の電線消し
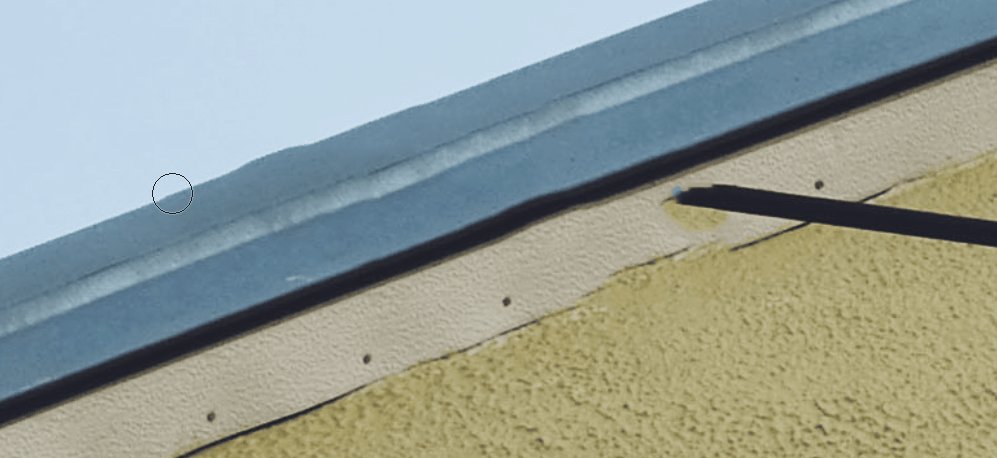
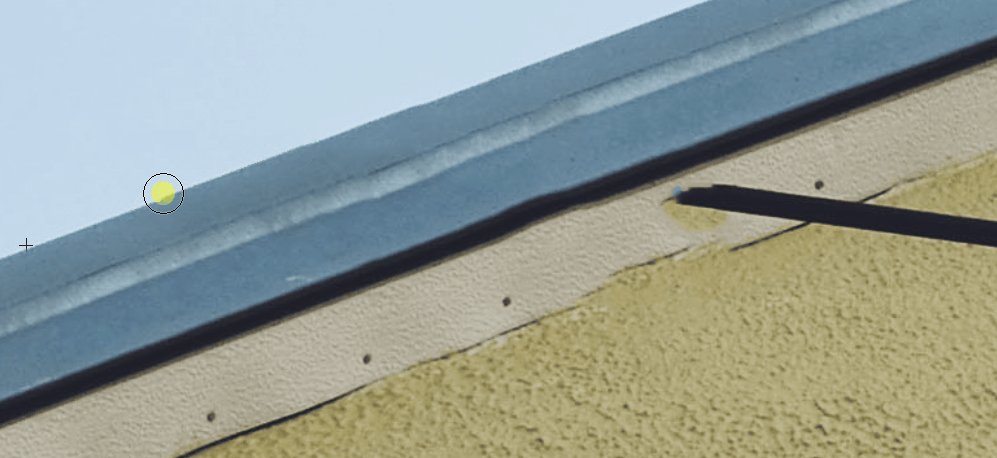
空の電線はスポット修正ツールで消しましょう
(修正ツールなどを使うときは直接元レイヤーに消すのではなく、新規レイヤーを作成し消し込むようにしましょう)
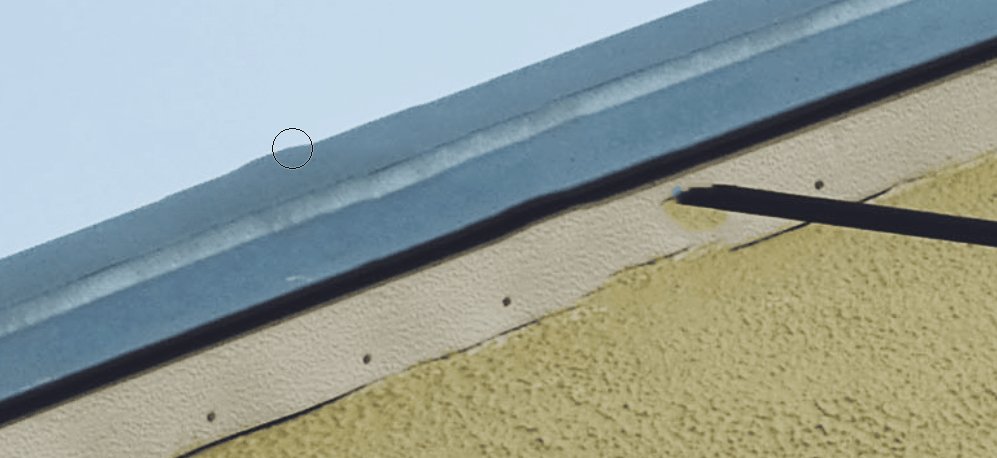
スポット修正ツールはクリック&ドラッグでなぞった箇所を自動的に周りの画像となじませてくれるツールです。
空のようなワントーンの画像や同じようなパターンが連続するような画像に威力を発揮します。

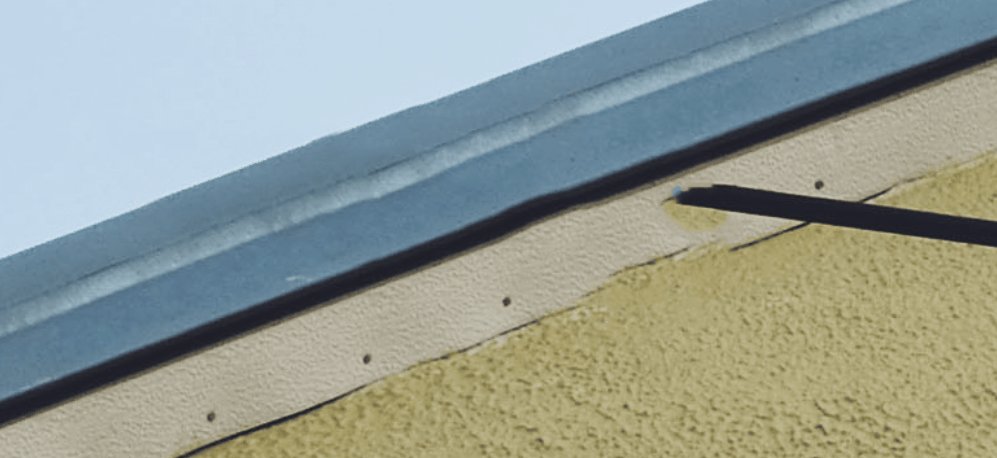
空の画像は綺麗に消えましたが、よく見ると屋根にかかっているに辻褄が合わない部分がでているようです。

次は上の箇所を直してみましょう
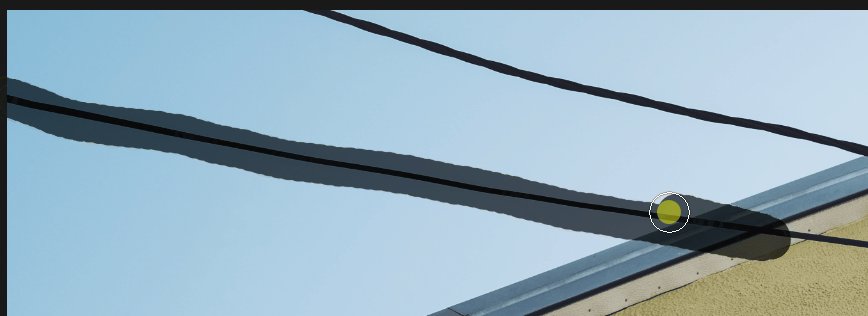
コピースタンプツールで修正
次に使用するツールはコピースタンプツールです
コピースタンプツールは画像の中でコピーソースを抽出し、クリックしたところにスタンプできるツールです。
直したい箇所のなるべく近くを抽出し、まずはゆがみをなおしてみましょう。

コピー&ペースト
次に黄色い壁の部分の修整です。ここは幅が広いのでコピー&ペーストで一気になおしてみましょう。
①まずは長方形選択ツール『ショートカット M』を使って選択範囲をつくりましょう。
②背景レイヤーを選択し、『command+J』で選択範囲のコピーをします。
③作成したレイヤーを最前面へ移動させ、不透明度を50%くらいにして場所を合わせます。今回は直線がいくつかあるので、線の辻褄が合うようにしたほうが良いでしょう。
④不透明度を100%に戻し、必要な箇所だけ黒で塗りつぶしたレイヤーマスクを白で書き出していきます。

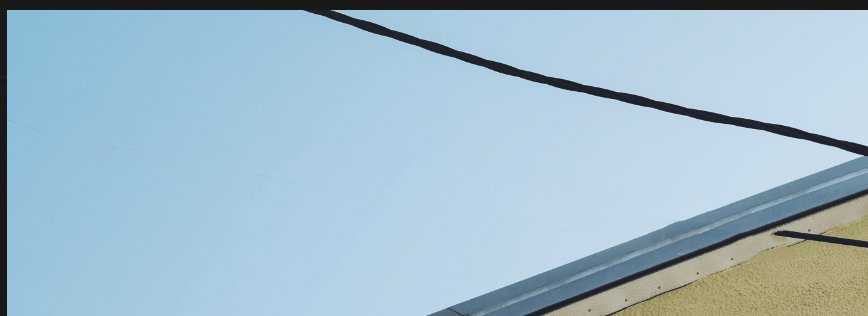
このように違和感なく消すことができました!
まとめ


このように様々なツールを使い分け最終的にきれいに消すことができました!
消し込みの基本は【修正ツール・スタンプツール・コピー&ペースト】です。
一見消すのが難しいように見えるものでも、箇所に合ったツールを使い分けることで消すことができます。それぞれのやり方の特徴をつかんで、ツールの使い分けができるようになりましょう!
《photoshop CC》ペンツールの使い方【実践編】
前回はペンツールの設定の仕方やパラメーターの説明などをしました。
いよいよ今回から実践編として、ペンツールの使い方を説明していきます
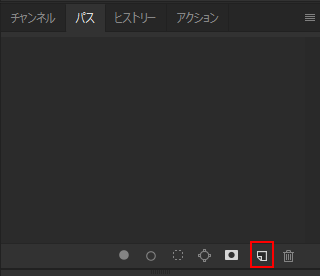
新規パスを作成する

パスウインドウの右下のアイコンをクイックし、新規パスを作成します。
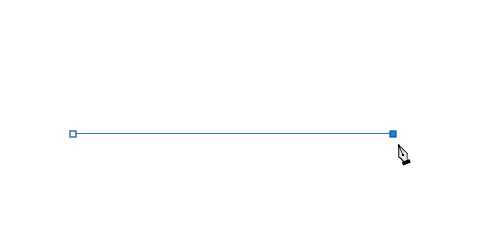
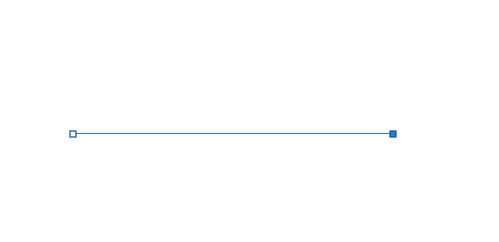
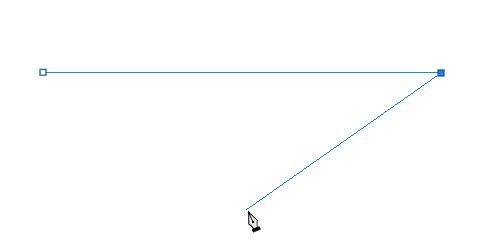
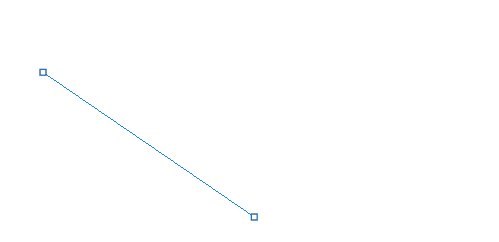
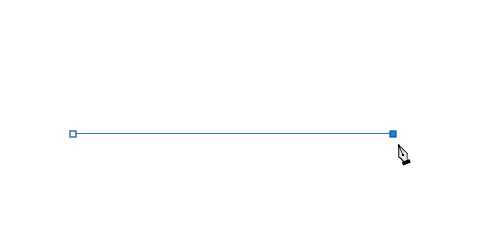
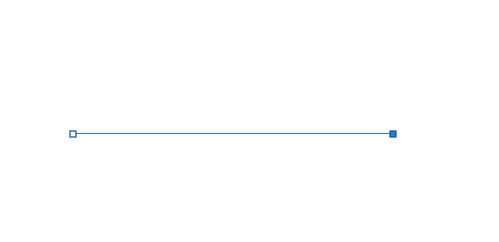
直線を引く
クリックでアンカーポイントを打つことができ、その状態で別の位置をクリックすることで、二つのアンカーポイントの間をラインで結ぶことができます。

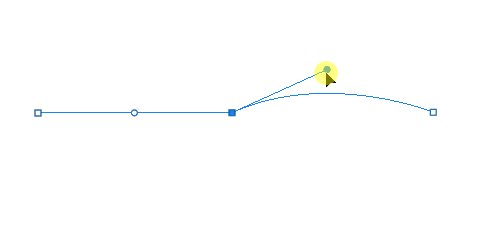
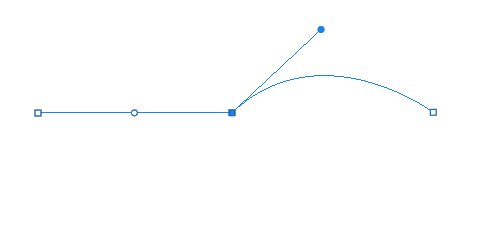
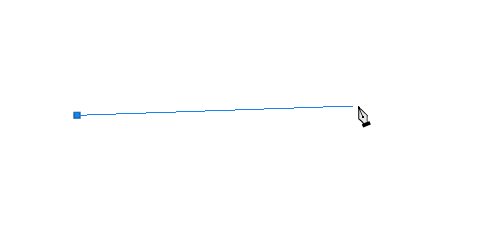
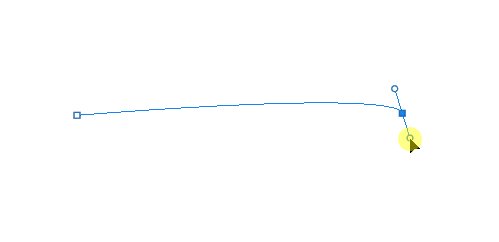
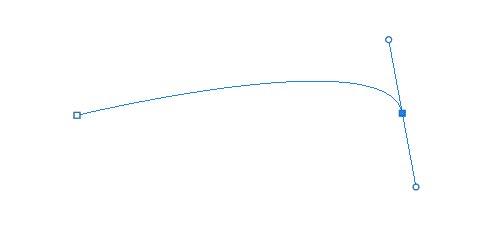
ハンドルの操作
ハンドルを操作することにより、曲線を作成することができます。ハンドルの操作は『comamandを押しながらクリック&ドラック』か『パス選択ツール』を使用します。

アンカーポイントの切り替えツール

◎片方のハンドルだけ動かすことができます。ショートカットは『optionを押しながらハンドルをクリック&ドラッグ』です。

◎ハンドルを作成することができます。ショートカットは『optionを押しながらアンカーポイントをクリック&ドラッグ』です。

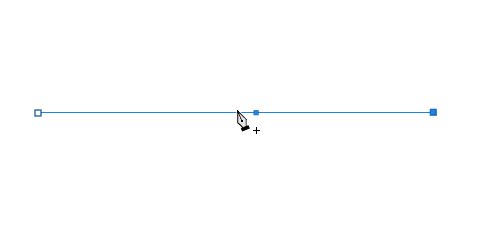
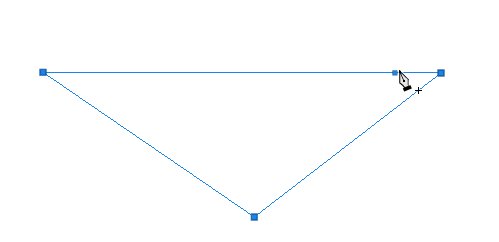
アンカーポイントの追加
ラインの間にアンカーポイントを打って、それを動かすことで曲線にすることができます。ライン上にアンカーポイントを追加する方法は『アンカーポイントの追加ツール』を使うか『自動追加・削除』の項目をオンにします。

アンカーポイントの削除
『アンカーポイントの削除ツール』を使うか『自動追加・削除』の項目をオンにした状態でアンカーポイントをクリックすることで、アンカーポイントの削除ができます。

ハンドルの操作は慣れないと難しいかもしれませんが、まずは簡単な形で練習をしてマスターできるようにしましょう
《photoshop CC》ペンツールの使い方【設定編】
ペンツールの使い方を解説していきます。
最初は挙動の癖を掴むのに苦労するかもしれませんが、物の形を正確に切り抜く時などの必須スキルです。
どのようなツールなのか
アンカーポイントの間をラインで繋げていき、ベジェ曲線を作成するツールです。
ラインはアンカーポイントから伸びるハンドルをコントロールすることで、曲線を描くことができます。
描いた曲線はパスとしてパスウインドウに保存することができます。

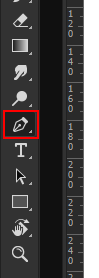
ペンツールを選ぶ
ペンツールはツールバーの上から15個目にあります。ショートカットキーは『p』です。

設定

①パスが重なる部分の設定ができます
- シェイプを結合 重なる部分を結合して一つの選択範囲とします
- 前面シェイプを削除 重なる部分を結合した上、パスで囲んだ外側を選択範囲とします。
- シェイプ範囲を交差 パスが重なる部分のみを選択範囲とします。
- シェイプが重なる領域を中マド パスが重なる部分を選択範囲外とします。
②パスを整列させることができます。
③シェイプを作成する際にレイヤーのどこに作成をするのか設定ができます。
④ペンツールの設定ができます
- ラインの太さ
- バンドカラーの変更
- ラバーバンドの使用のオンオフ


ラバーバンドなし ラバーバンドあり
⑤アンカーポイントの自動追加・削除のオンオフが選べます。
オンにすることで、パス作成中にクリックでアンカーポイントの追加・削除ができるようになります。
長くなりそうなので、今回はここまで。次回はいよいよパスの使い方を解説していきます。
《photoshop CC》スポット修復ブラシツールの使い方
今回はスポット修復ブラシツールの使い方です。
どのようなツールなのか
消したい箇所をクリックすると、photoshopが自動的に周りのピクセルと馴染むように処理してくれます。ワンポイントで『コンテンツを応じる』を実行しているのと同じです。
複雑な形の処理は苦手ですが、ゴミ・埃の除去、ほくろ消しなどワンポイントの処理に力を発揮します。


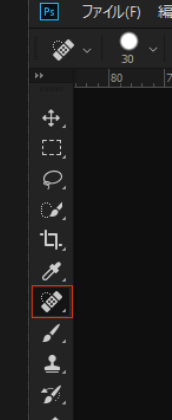
スポット修復ブラシツールを選ぶ

コピースタンプツールはツールバーの上から7個目にあります。ショートカットキーは『J』です。
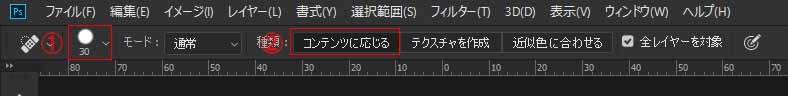
設定

①コントロールパネルが開き、〔スタンプの大きさ、ブラシの硬さ〕を変更できます。
右クリックでコントロールパネルを呼び出すこともできます。
- スタンプを大きく『 [ 』
- スタンプを小さく『 ] 』
②特に変える必要がなければ『コンテンツに応じる』で良いでしょう
使用方法
それでは早速使ってみましょう。
今日はほくろを消してみようと思います。

①新規レイヤーを一枚作成し、選択しておきます。『shift+command+n』
②設定は
- サイズ25px
- 硬さ0px
- コンテンツに応じる
にます。サイズはほくろが丁度隠れるくらいの大きさ。
③ほくろをクリックします。スタンプするレイヤーは①で作成したレイヤーにスタンプします。

綺麗に消すことができました!
《photoshop CC》不透明度と流量の違い
不透明度と流量はブラシやスタンプツールで設定できる項目ですが、ちゃんと意味を理解して使い分けている方は少ないのはないでしょうか?今回は不透明度と流量の違いに関してです。
・不透明度はインク自体が透明になります。
イメージとして水彩絵の具に水を足した感じです。
・流量はインクの透明度は変わらず、インクの量が増減します。
イメージとしてエアブラシでよく例えられます。
そして、この二つの大きな違いは重ね塗りができることです。

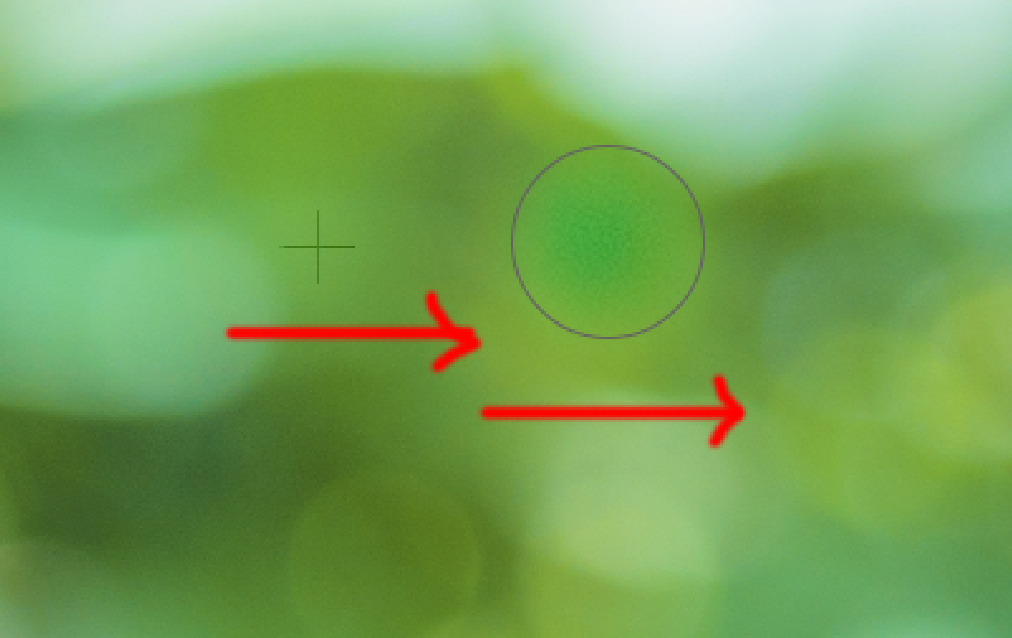
上の画像はクリックしたまま右に動かし、そのまま離さずに半分戻した際の結果の違いです。
流量を変更した方は戻した部分が濃くなっているのがわかります。また、擦れ具合もでてきます。
◎まとめ
レタッチの現場では主に流量の数値を変更しています。重ね塗りができるのでより直感的にブラシコントロールができるからです。また、ブラシの大きさを変えることでブラシのボケ具合もコントロールできるようになり手数を減らすこともできます。
《photoshop CC》コピースタンプツールの使い方
コピースタンプツールはphotoshopで昔からあり、写真加工をする際に欠かせない機能の一つです。今回はそんなツールの使い方や実際にレタッチの現場でどのように使われているのか解説しようと思います。
どのようなツールなのか
画像の任意の箇所をコピーして別の場所に貼り付けることができます。


上の画像は家をコピーして本来は何も無かったスペースに家をペーストしました。
スタンプツールを選ぶ

コピースタンプツールはツールバーの上から9個目にあります。ショートカットキーは『s』です。
同じアイコンの箇所に「パターンスタンプツール」という機能が設定されていますが、使用方法が違うので注意してください。

スタンプの絵の左上に手裏剣のようなものがあれば「パターンスタンプツール」になっています。「パターンスタンプツール」のアイコンを長押しか『shift+s』でコピースタンプツールに変更ができます。ちなみに「パターンスタンプツール」は同じパターンをブラシのように描ける機能です。
設定

次はコピースタンプツールの設定をします。
①コントロールパネルが開き、〔スタンプの大きさ、ブラシの硬さ〕を変更できます。
右クリックでコントロールパネルを呼び出すこともできます。
- スタンプを大きく『 [ 』
- スタンプを小さく『 ] 』
②不透明度を変更することができます。
③流量を変更することができます。
④調整ありをオンにします。
オンの場合はポイントが動いたらコピーソースも一緒に動きます。オフの場合は動きません。

⑤『現在の位置のレイヤー以下』に設定する。どのレイヤーをコピーソースにするか選ぶことができます。
『現在の位置のレイヤー以下』にすることで、上に置いてあるレイヤーの影響を受けることはありません。特に意図がない場合はこの設定で問題ないと思います。
他に『現在のレイヤー』『すべてのレイヤー』を選択することができます。
『現在のレイヤー』はレイヤーマスクをスタンプする時など使います。
使用方法
それでは早速使ってみましょう。
今日はほくろを消してみようと思います。

①新規レイヤーを一枚作成し、選択しておきます。『shift+command+n』
②設定は
- サイズ25px
- 硬さ0px
- 不透明度100
- 流量80px
- 調整あり
- 現在の位置のレイヤー以下
にます。サイズはほくろが丁度隠れるくらいの大きさ。馴染み方をよくするため硬さ0px、流量80pxにしました。
③コピーソースをとります。
optionを推すとカーソルのアイコンが〇の中に十字が入ったようなアイコンにかわります。その状態で任意の場所をクリックするとコピーソースをとることができます。
綺麗に消すポイントとして、消したいものと同じ質感、明るさ、色の場所を選ぶことです。
④コピーソースがとれたらほくろをクリックします。スタンプするレイヤーは①で作成したレイヤーにスタンプします。

綺麗に消すことができました!