《photoshop CC》コピースタンプツールの使い方
コピースタンプツールはphotoshopで昔からあり、写真加工をする際に欠かせない機能の一つです。今回はそんなツールの使い方や実際にレタッチの現場でどのように使われているのか解説しようと思います。
どのようなツールなのか
画像の任意の箇所をコピーして別の場所に貼り付けることができます。


上の画像は家をコピーして本来は何も無かったスペースに家をペーストしました。
スタンプツールを選ぶ

コピースタンプツールはツールバーの上から9個目にあります。ショートカットキーは『s』です。
同じアイコンの箇所に「パターンスタンプツール」という機能が設定されていますが、使用方法が違うので注意してください。

スタンプの絵の左上に手裏剣のようなものがあれば「パターンスタンプツール」になっています。「パターンスタンプツール」のアイコンを長押しか『shift+s』でコピースタンプツールに変更ができます。ちなみに「パターンスタンプツール」は同じパターンをブラシのように描ける機能です。
設定

次はコピースタンプツールの設定をします。
①コントロールパネルが開き、〔スタンプの大きさ、ブラシの硬さ〕を変更できます。
右クリックでコントロールパネルを呼び出すこともできます。
- スタンプを大きく『 [ 』
- スタンプを小さく『 ] 』
②不透明度を変更することができます。
③流量を変更することができます。
④調整ありをオンにします。
オンの場合はポイントが動いたらコピーソースも一緒に動きます。オフの場合は動きません。

⑤『現在の位置のレイヤー以下』に設定する。どのレイヤーをコピーソースにするか選ぶことができます。
『現在の位置のレイヤー以下』にすることで、上に置いてあるレイヤーの影響を受けることはありません。特に意図がない場合はこの設定で問題ないと思います。
他に『現在のレイヤー』『すべてのレイヤー』を選択することができます。
『現在のレイヤー』はレイヤーマスクをスタンプする時など使います。
使用方法
それでは早速使ってみましょう。
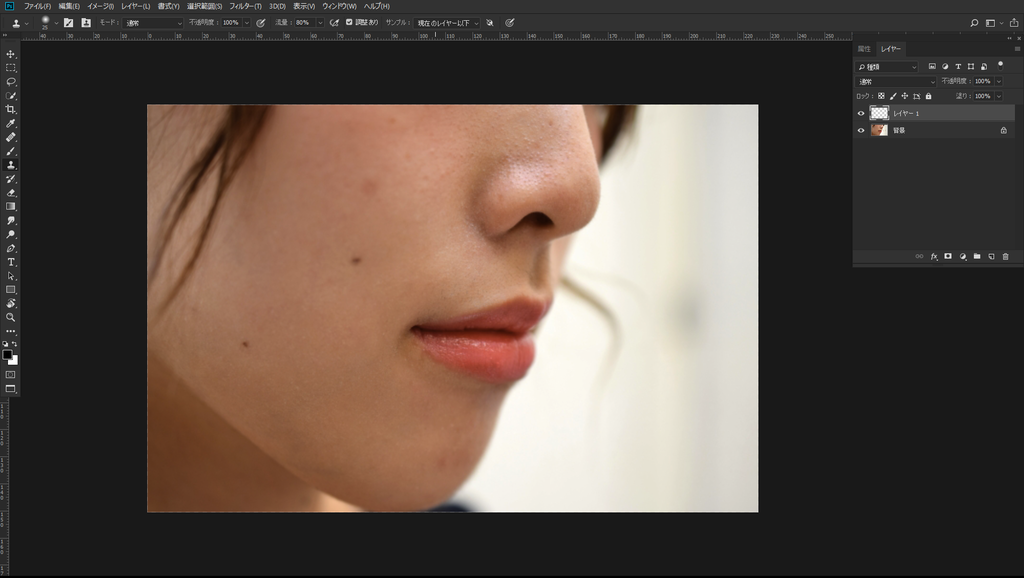
今日はほくろを消してみようと思います。

①新規レイヤーを一枚作成し、選択しておきます。『shift+command+n』
②設定は
- サイズ25px
- 硬さ0px
- 不透明度100
- 流量80px
- 調整あり
- 現在の位置のレイヤー以下
にます。サイズはほくろが丁度隠れるくらいの大きさ。馴染み方をよくするため硬さ0px、流量80pxにしました。
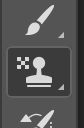
③コピーソースをとります。
optionを推すとカーソルのアイコンが〇の中に十字が入ったようなアイコンにかわります。その状態で任意の場所をクリックするとコピーソースをとることができます。
綺麗に消すポイントとして、消したいものと同じ質感、明るさ、色の場所を選ぶことです。
④コピーソースがとれたらほくろをクリックします。スタンプするレイヤーは①で作成したレイヤーにスタンプします。

綺麗に消すことができました!